
*2017年作成した 楽天トラベルデザイナーブログの内容を編集したものです。
Voice User Interface Designについて
Voice User Interface Designについて
Voice User Interface Designについて
About the conference
はじめまして!プロダクトデザイナーの崔 盛旭(チェ ソンウク)と申します。
先日(2017年)San Fransiscoで開かれたO’Reilly Design conferenceに参加してきました。
カンファレンスはUXデザイナーのために、様々な内容で構成されていて、個人的にはとても有益な経験でした。
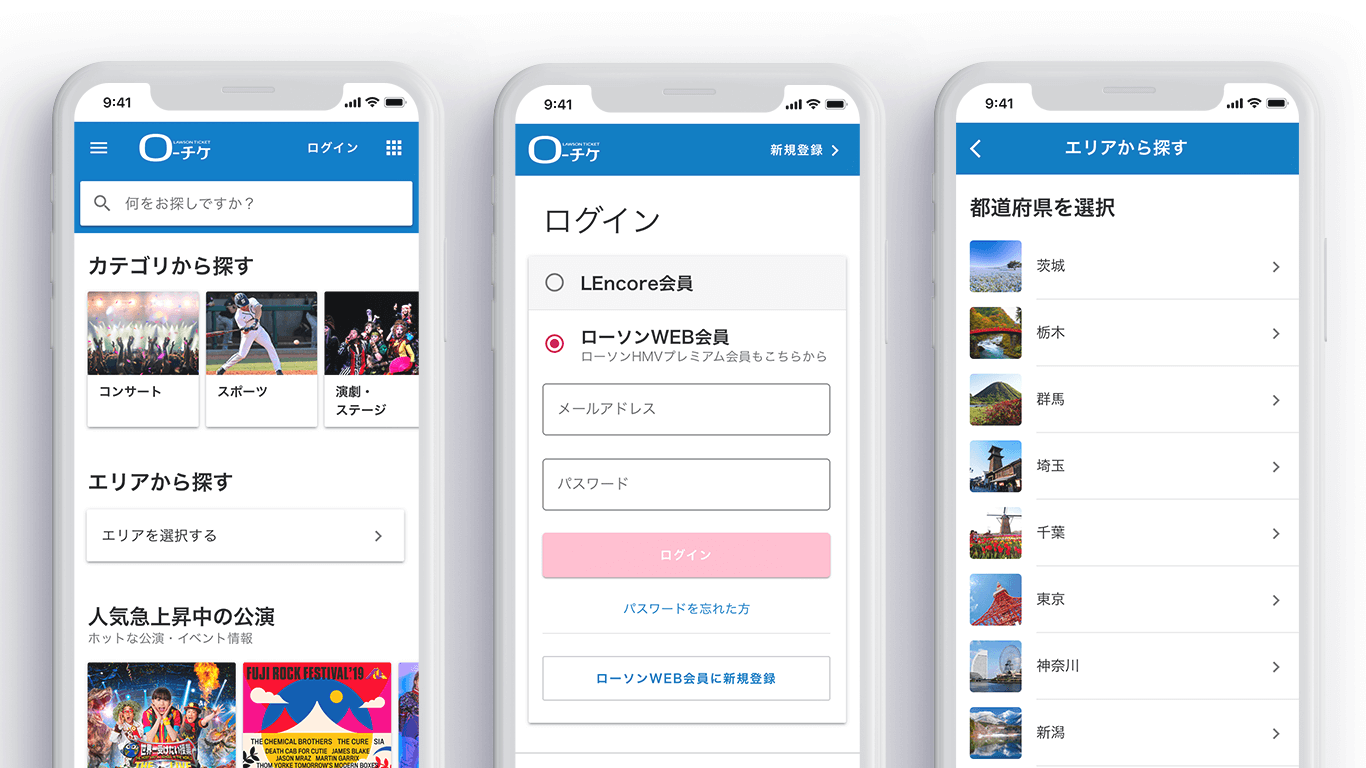
ローソンチケットの集客ページである「興業まとめ」ページのUX改善を実施するためのプロジェクトに取り組みました。目標は、ユーザーの購入までのフローをより正確に追跡し、「興業まとめ」ページに必要な要素、適切なUIをユーザーに提供することでした。
私の役割はユーザーシナリオを検討し、どのような状況でもユーザーが必要としているソリューションを考案することでした。

世界17カ国からの参加者がいた大規模のカンファレンスでした。
特に「AI」、「VUI」、「Robot」などホットなキーワードのセッションも多数あってUXトレンドの変化を肌で感じることが出来ました。
本日は次のVUI (Voice User Interface)のセッションで聞いた内容を簡単に紹介したいと思います。
SESSION
SESSION
SESSION
Designing conversational voice user interfaces
Designing conversational voice user interfaces
スピーカはCathy Pearlさん。
エネルギーが溢れる素敵な女性の方で、VUIの書籍も出版したVUI界のエキスパートです。ちまにみセッションの評価も5点満点!
そんなCathyさんがVUIのプリンシパルとして挙げたのが、次の9つです。(ちょっと多めですね。)
- Disambiguation
- Go beyond context
- Follow the cooperative principle
- Let the user continue the conversation
- Be open to learning
- Show what you know
- Don’t pretend to be conversational when you’re not
- Multi-modal
- Putting it all together
数は多いですが、一つずつ簡単に説明します。
1. Disambiguation
JAISTの言語情報処理 用語集によると下のような意味ですね。
曖昧性解消 (disambiguation)
“形態素解析や構文解析など、自然言語処理における諸問題において、解析結果の候補が複数得られることを「曖昧性を生じる」という。このとき、解析結果の候補の中から正しい解析結果を選び出すことを「曖昧性を解消する」という。”
ふーむ。個人的には曖昧さが増す説明ですね。
簡単な例で話すとカフェで次のような会話があった場合、


店員は曖昧さを回避するために質問をしたんでしょうね。これがDisambiguationの意味だと思います。
2. Go beyond context
訳すると「文脈を超えて」ですが…なんか曖昧性を解消したくなる気持ちですよね…
これは言葉を辞典的な意味で解釈するのではなく、話者の意図を把握することを意味していると思います。
例えば、家の近くに「ラーメン三四郎」というラーメン屋さんがあって、営業時間を聞く場合


上のような問答になると、やっぱり、AIはまだまだだなーと思ってしまいますよね。
普通の人間だと三四郎が人の名前ではなくラーメン屋さんだと分かるので、


のような会話になると思います。Go beyond contextはこれを指していると思います。
3. Follow the cooperative principle
これは、ポール・グライスという言語学者の「協調の原理」を従ってね。という意味です。
協調の原理は、会話において話す人、聞く人が暗黙的にに守っているルールみたいなことで、次の4つの公理があります。(Wikipediaより)
- 量の公理 — 求められているだけの情報を提供しなければいけない。
- 質の公理 — 信じていないことや根拠のないことを言ってはいけない。
- 関連性の公理 — 関係のないことを言ってはいけない。
- 様式の公理 — 不明確な表現や曖昧なことを言ってはいけない。
全部を説明すると長くなるので動画を見てください。
犬に噛まれた人の立場から考えてくださいね。
動画の会話は次の内容になりますが、



・・・(Clouseauが犬に噛まれる)・・・

のような会話になると思います。Follow the cooperative principleはこれを指していると思います。
4. Let the user continue the conversation
翻訳すると会話を続けられるようにしてね。の意味です。
例えば


ここまではいい感じですね。問題はここで後続の質問がある場合…


こんな感じで、さっきまで話が噛み合わなくなると、AIまだまだだなーと思いますよね。前の話に続けて、後続の会話もできるようにすることがこのプリンシパルの意味です。
5. Be open to learning
このプリンシパルは、説明しなくても新入社員の時にみんな頑張ってたはず…
例えば




会話で得られた情報を覚えておくことは人間の会話でも同じですよね。
もし、上の会話が先輩後輩の会話だと、


のような感じです。
6. Show what you know
「知ってるのを話して」の意味です。やはりサンプルがあると理解しやいので…
サンプルです。



何を買うかいちいち指示をするより、とても簡単に購入ができました!
ユーザーに必要な情報がある場合、提示することで便利さが増しますね。
7. Don’t pretend to be conversational when you’re not
これは翻訳が難しいですね。「無意味な会話を続けないこと」の解釈が適切かなと思います。
例えば





のようになんでもかんでも話題をふったり、無意味な会話を続けてる必要がないとのことだと思います。常識的に考えてもVUIの会話には確実な方向性が必要ですよね。
8. Multi-modal
これの翻訳も難しいですね。「音声以外の手段での入力を許容すること」になりますかね‥.
音声入力だけでいい例

ーここで返事(音声)を待つ、ボタンとか画面に表示しなくていいー

音声以外に手段でも入力を許容する例(スマホの例)

ーここで返事を待つ、選択ボタンも画面に表示するー
上の場合、音声でもいいですが、YES、NO、待機とかの選択しかので、各ボタンを画面上に表示してユーザーに選択してもらうことも可能だし、それがユーザーに便利な時もありますよね。
9. Putting it all together
「1−8までのプリンシパルを全部使って」というプリンシパルです。このプリンシパルは別に無くても良いのでは。。。
以上です!
いかがでしたか?
VUIのプリンシパルのはずなのに、VISUALのUIプリンシパルと共通してるところもある感じですよね。
では次回のブログも楽しみにしてください!
All content ©Seonguk Choi 2020