
*特許出願のためプロダクトの詳細は非公開とさせていただきます。
Google Material Designの活用
Google Material Designの活用
Overview
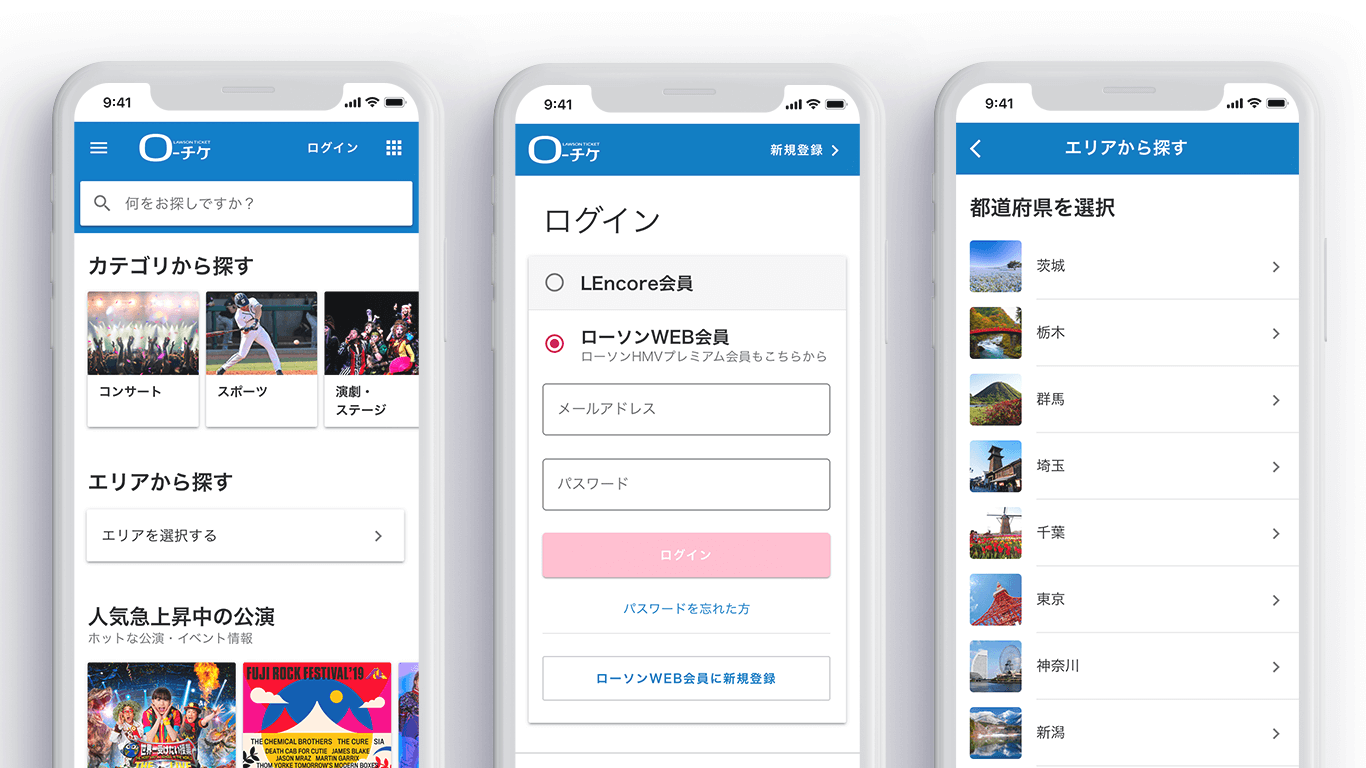
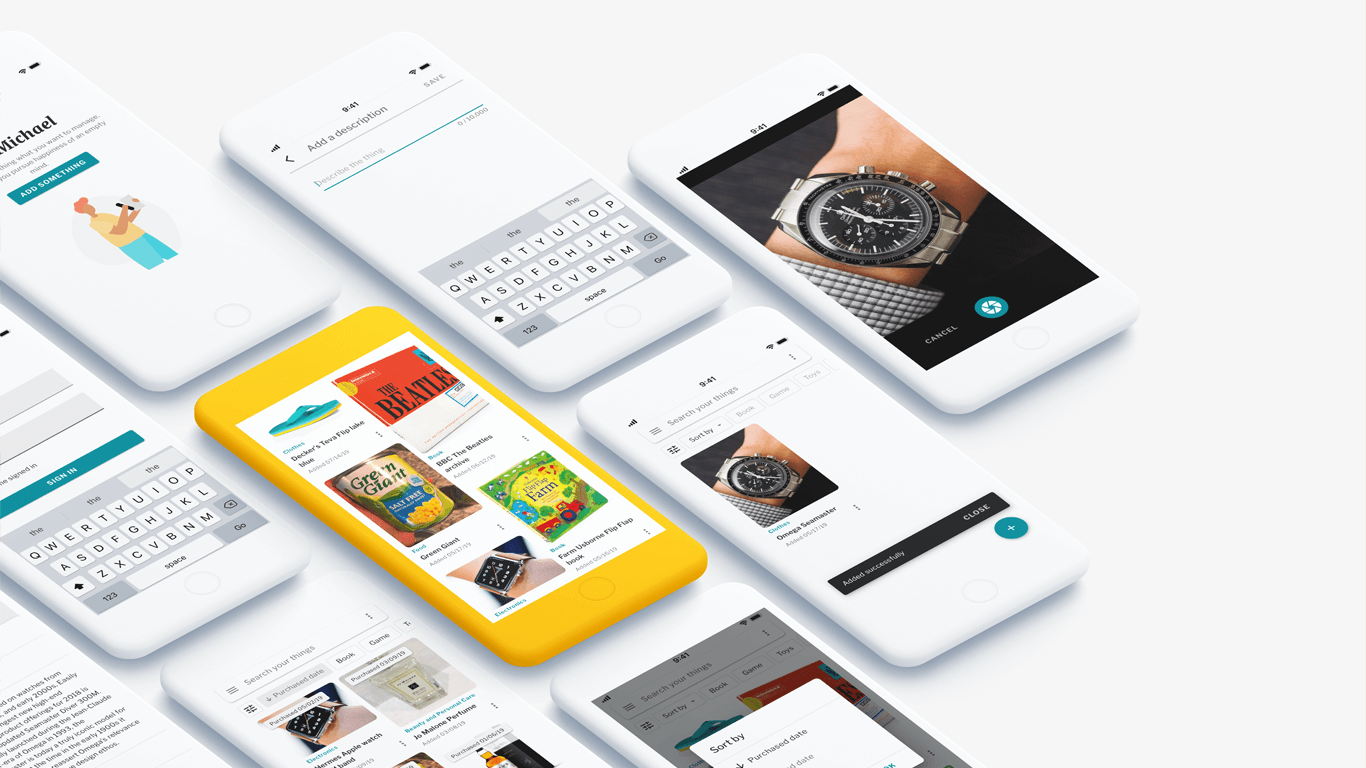
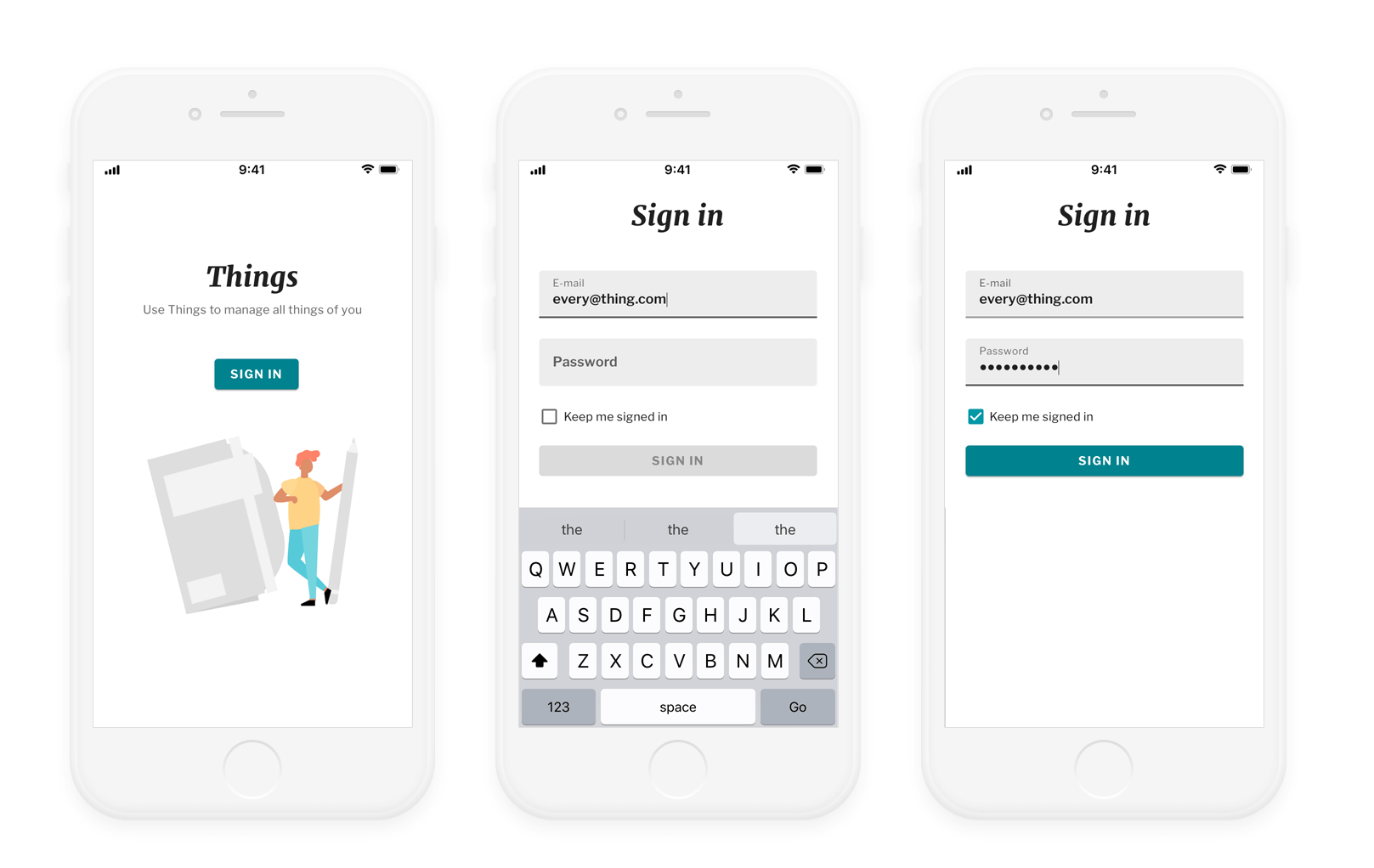
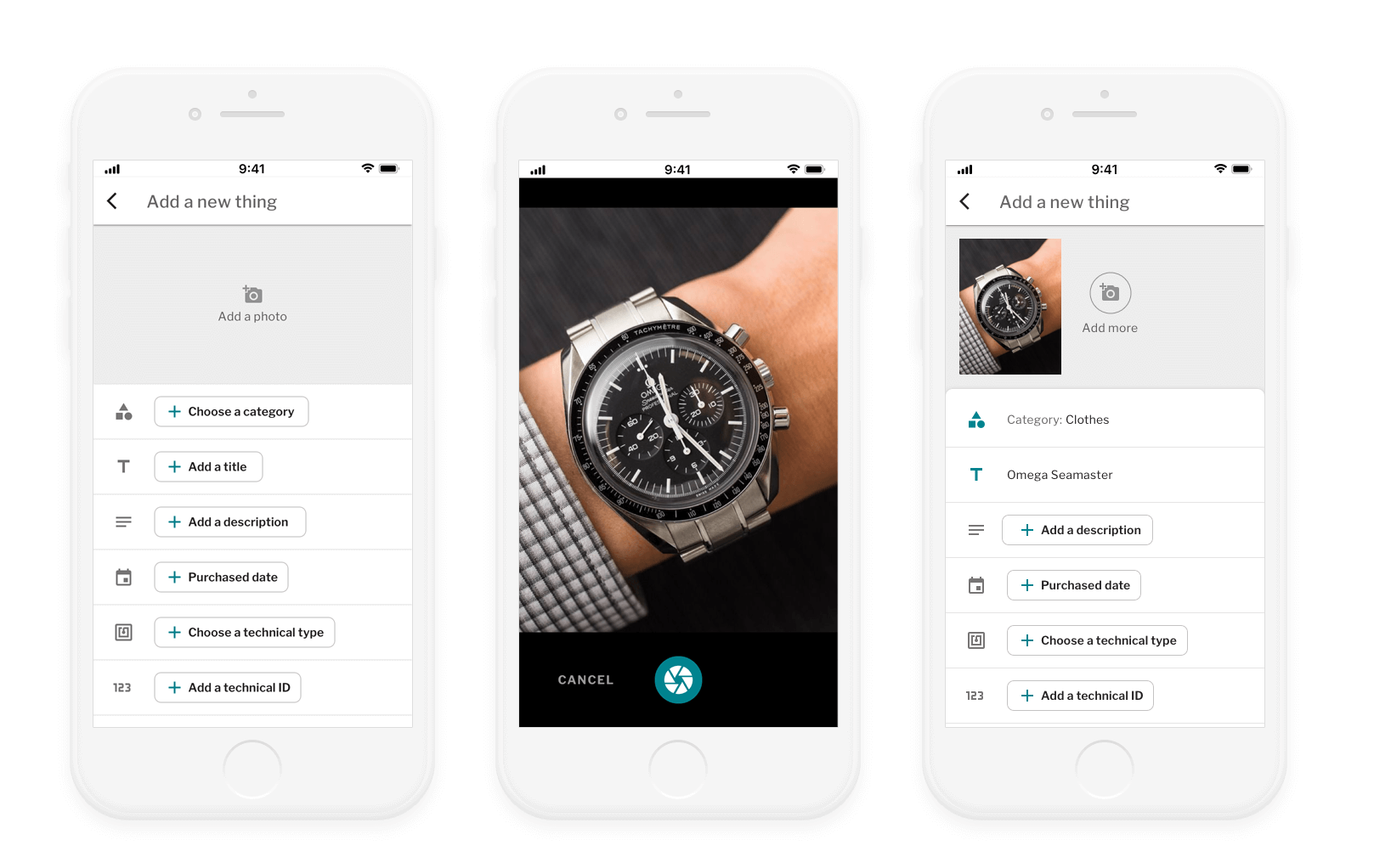
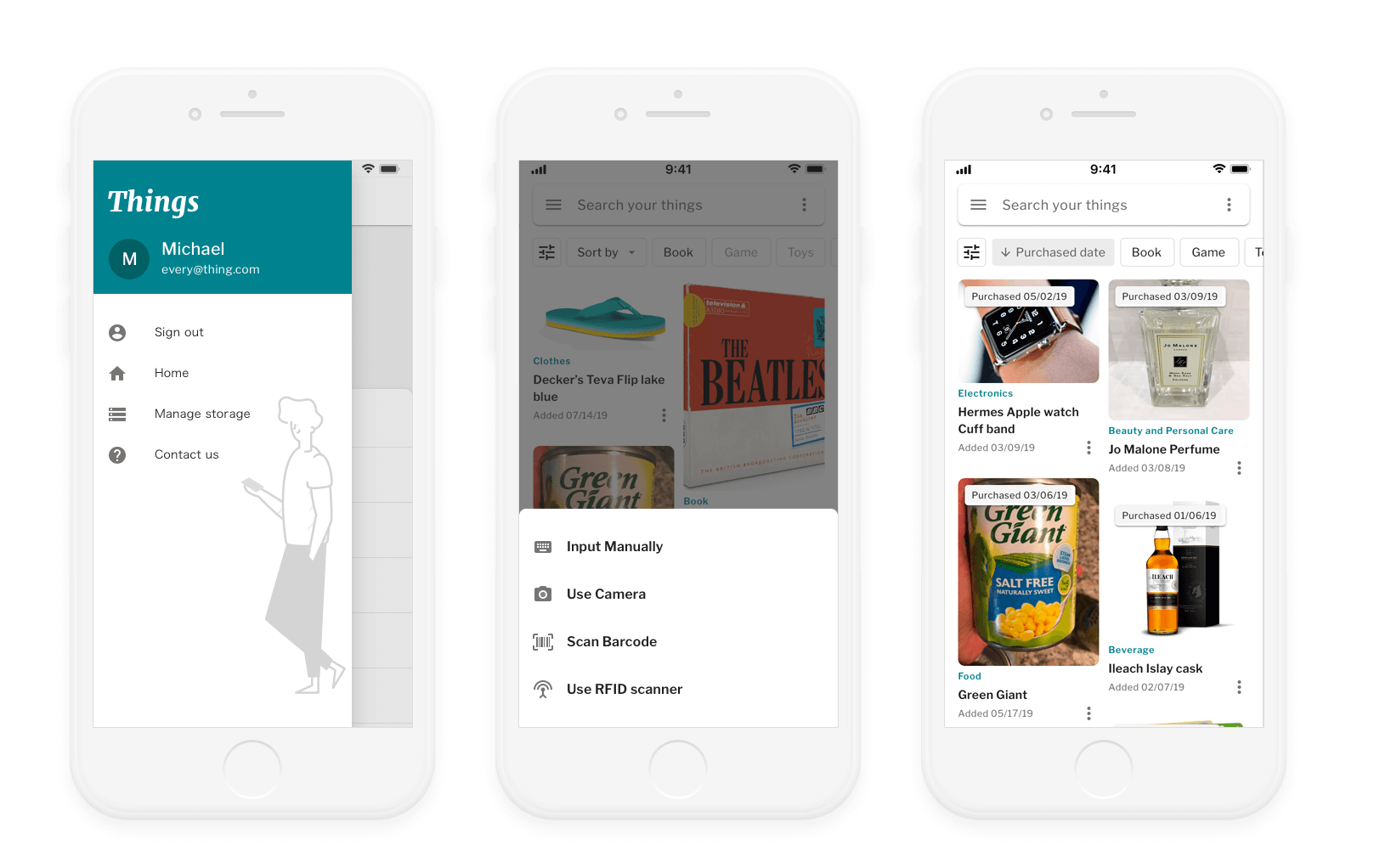
個人プロジェクトになりますが、現在様々な業界で活躍している楽天出身者が集まったプロジェクトチームでプロダクトデザインを担当しています。ブロジェクトの目的は実際の業務では使う機会が少ない実験的UI/UX・プロセスを体験して各自の業務に活かすこと・各業界のUXトレントや情報を獲得することです。本プロジェクトでは、個人の「物」を管理するプロダクトのUI/UX部分を担当しています。
My role
- UI/UX design
- Front-end develop
- User test
MAKING A DESIGN SYSTEM
MAKING A DESIGN SYSTEM
デザインシステムの効率的な構築
小規模の組織で新規サービスのUI/UXを制作する時に、プロダクトデザイナーが直面する問題はいくつかありますが、その中でも大きい問題はデザインシステムの構築ではないかと思います。
本プロジェクトの場合もデザイナーは私一人で、時間的な制限もありましたのでIBM carbon, Microsoft Fabricなどの公開されているデザインシステムをカスタマイズする方法を選択しました。
PROS OF USING MATERIAL DESIGN
PROS OF USING MATERIAL DESIGN
Material Designのメリット
Material Designのメリット
誰もが利用できる公開されているデザインシステムは非常に多く、決めることが難しいほどでした。完成度が高いデザインシステムをいくつか試してみた後、最終的にはGoogleのMaterial Designを利用することにしました。

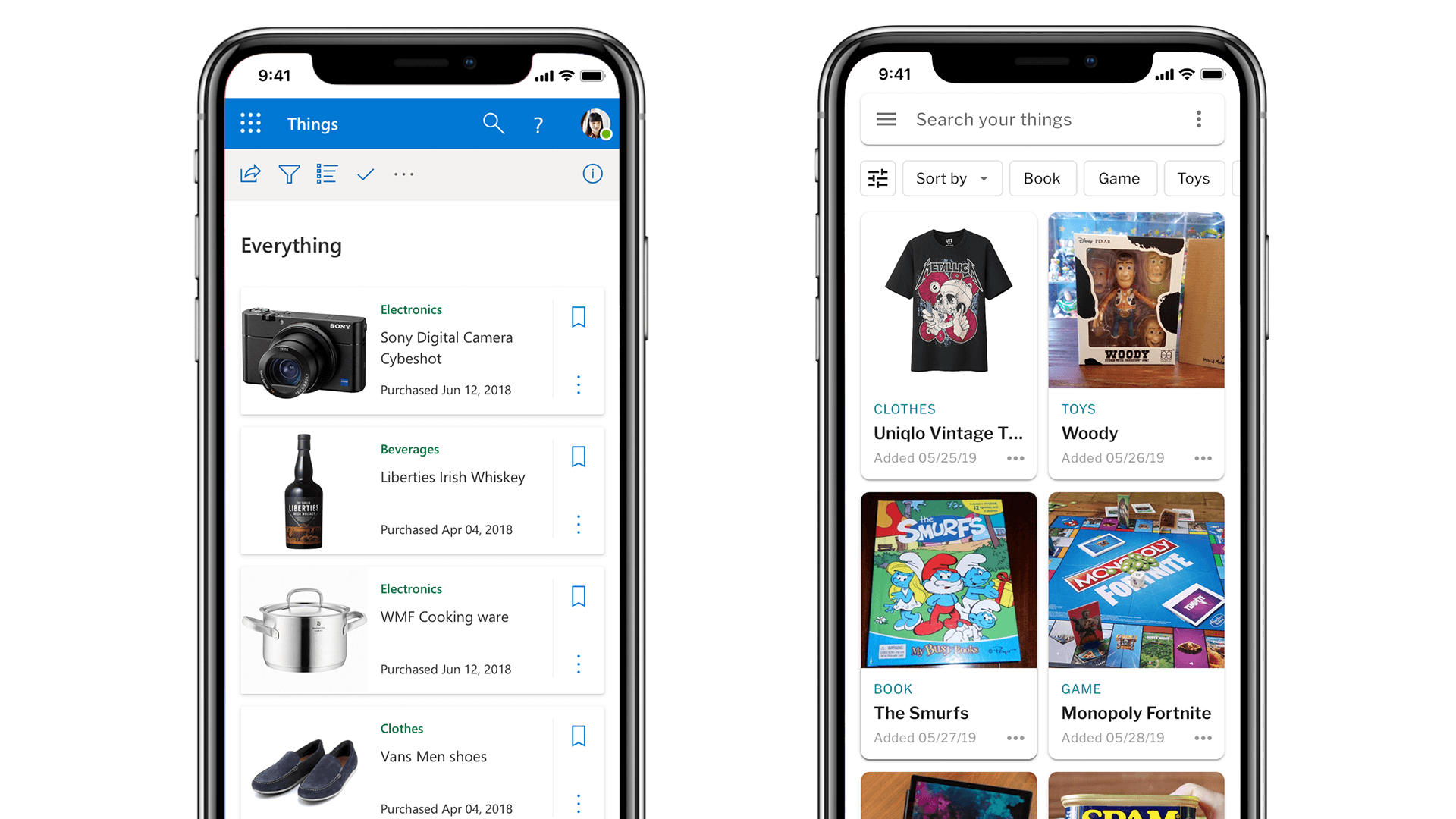
お試しデザイン(Microsoft FabricとGoogle Material)
主な理由としては
- 分かりやすいドキュメントの提供
- Googleならではの汎用性
- UI Componentが充実
上記の利点があったためです。
MAKING UI KIT
MAKING UI KIT
プラグインでUIキットを作る
UIキットを作る
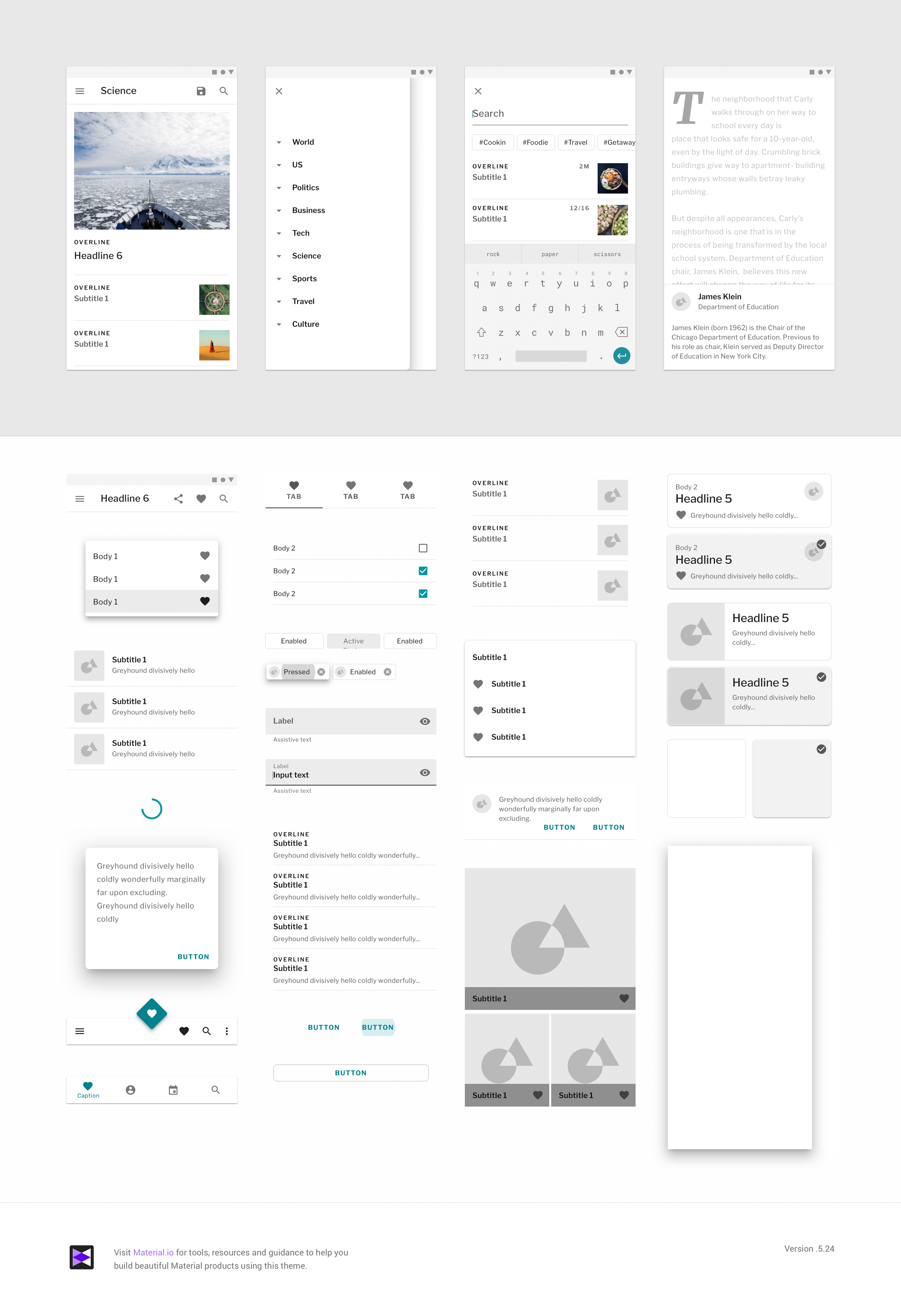
GoogleのMaterial Designは非常に簡単にカスタマイズが出来るツール(Sketchのプラグイン)を公開していますが、ツールはあくまでもコンセプトを表現の道具に過ぎないと思います。既存のデザインシステムを利用する場合もプロダクトのブランドコンセプトは事前に決めておく必要があると思います。
今回のプロジェクトは事前にカラーやコンセプトがある程度決まっていた状態でしたので、色やフォントなどの基礎設定だけでUIキットの制作が出来ました。
UI Theme

MAKING PAGES
MAKING PAGES
UI KITでページをデザイン
UI KITでページをデザイン
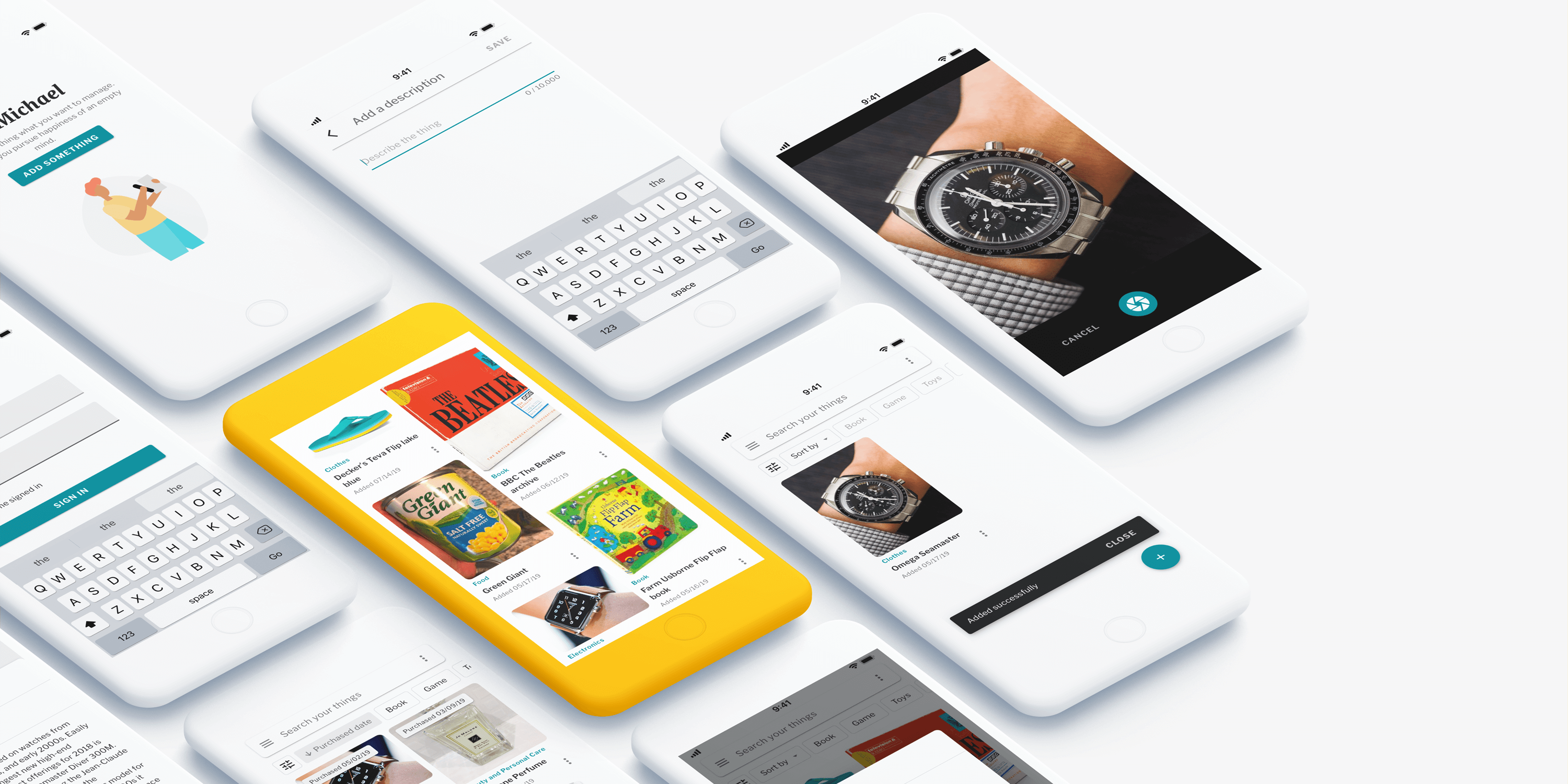
UI KITがあるとページのデザインは非常に簡単に出来ると思います。Google Material Designは、リストやカードなど各パーツの用途・使い方が厳密に決まっているため、そのルールに準拠するように注意しながらデザイン案を作成しました。




通常の場合は、各ページにあるUIパーツのリストアップ・デザインというステップが必要になると思いますが、本プロジェクトではカスタマイズが必要な要素だけデザインの工数が発生したため、かなりの時間が節約できました。
UIデザインが完了した後は、次のステップとしてフロントエンドアセットの開発に着手しました。
FRONT-END DEVELOP
FRONT-END DEVELOP
フロントエンドの開発
デザインシステムのメリットは、デザイナーだけではなく開発者に大きいと思います。特にインターアクションの実装まで完結されたフロントエンドのアセットは、開発者のリソースを節約できるのでデザインシステム構築では欠かせない部分だと思います。
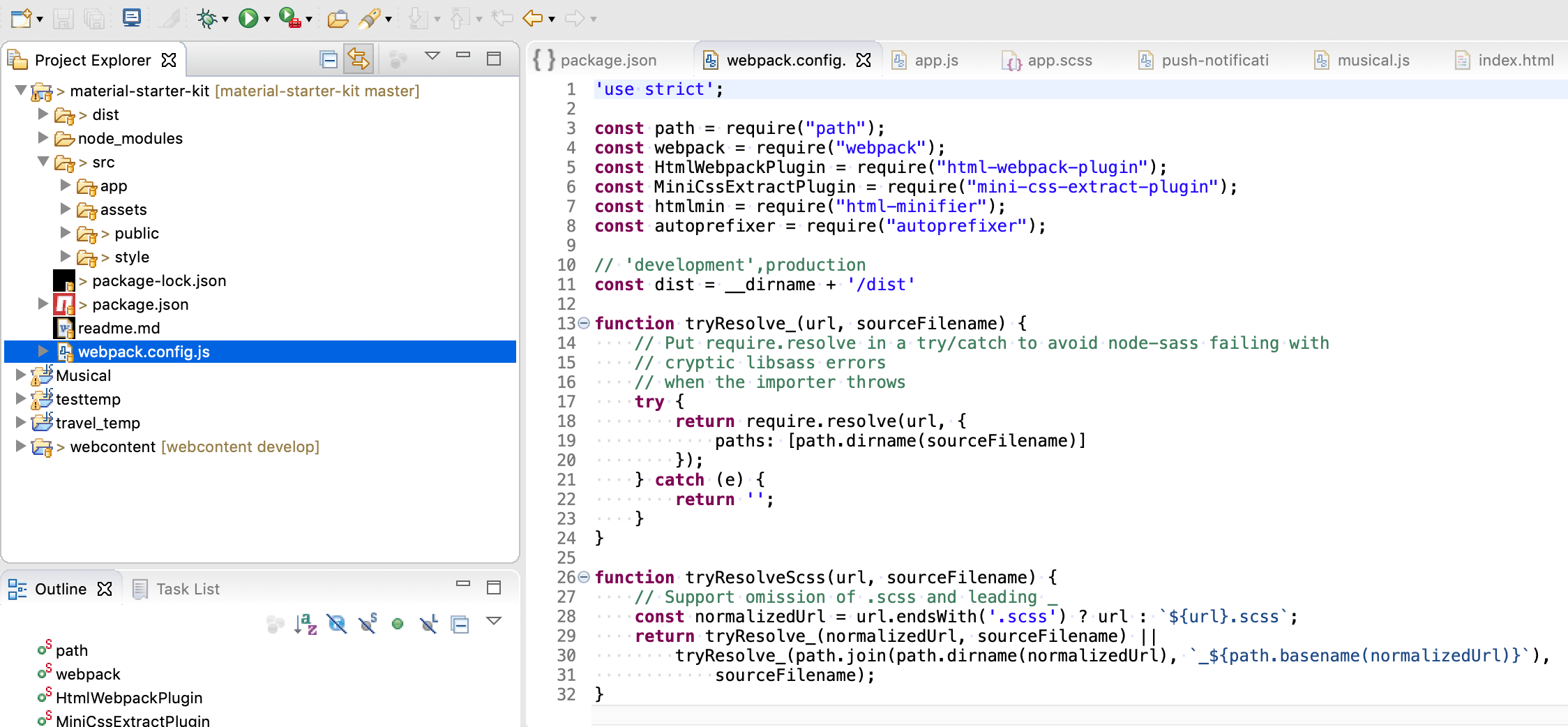
フロントエンド開発の環境はGoogle Starter-kitをForkして構築しました。多少の開発環境の構築に関する知識が必要でしたが、Webpack4・Node.js・NPMなど最近よく使われる環境でもありましたので、それほど難しくはありませんでした。

開発環境(Eclipse)
フロントエンドの実装は、基本的にはMaterial Design指定のClass名を使うことで簡単に実装が出来ました。開発作業はカスタマイズが発生したエレメントと新規のエレメントだけに集中出来ましたので、リソースの節約という面では大きなメリットがあると再認識するようになりました。
CONCLUTION
CONCLUTION
Material Designは使うべきか
このように効率的なデザインシステムの構築が出来るMaterial Designですが、いくつかの問題もありました。
・Material Designの概念・ルールについて学習が必要
・UIデザインが少し古く感じる
・Bottom Sheetなど、未提供のComponentがある
・独自のUIを追加する時、Material Design側で生成するJSとの連動が難しい
・一部のComponentは他のComponentとの相性がよくない。
(Z-indexなどのバグが発生する)
しかし、短時間に一定レベルのUX完成度を確保するために、Google Material Designの利用は良い選択肢になると思います。また、Accessibility対応・ダークモードに関してもしっかりと定義されているますので、独自のデザインシステムを構築する場合には良い参考書として活用できると思います。
All content ©Seonguk Choi 2020