Full redesign of ticket sales site
Full redesign of ticket sales site
Full redesign of ticket sales site
Overview
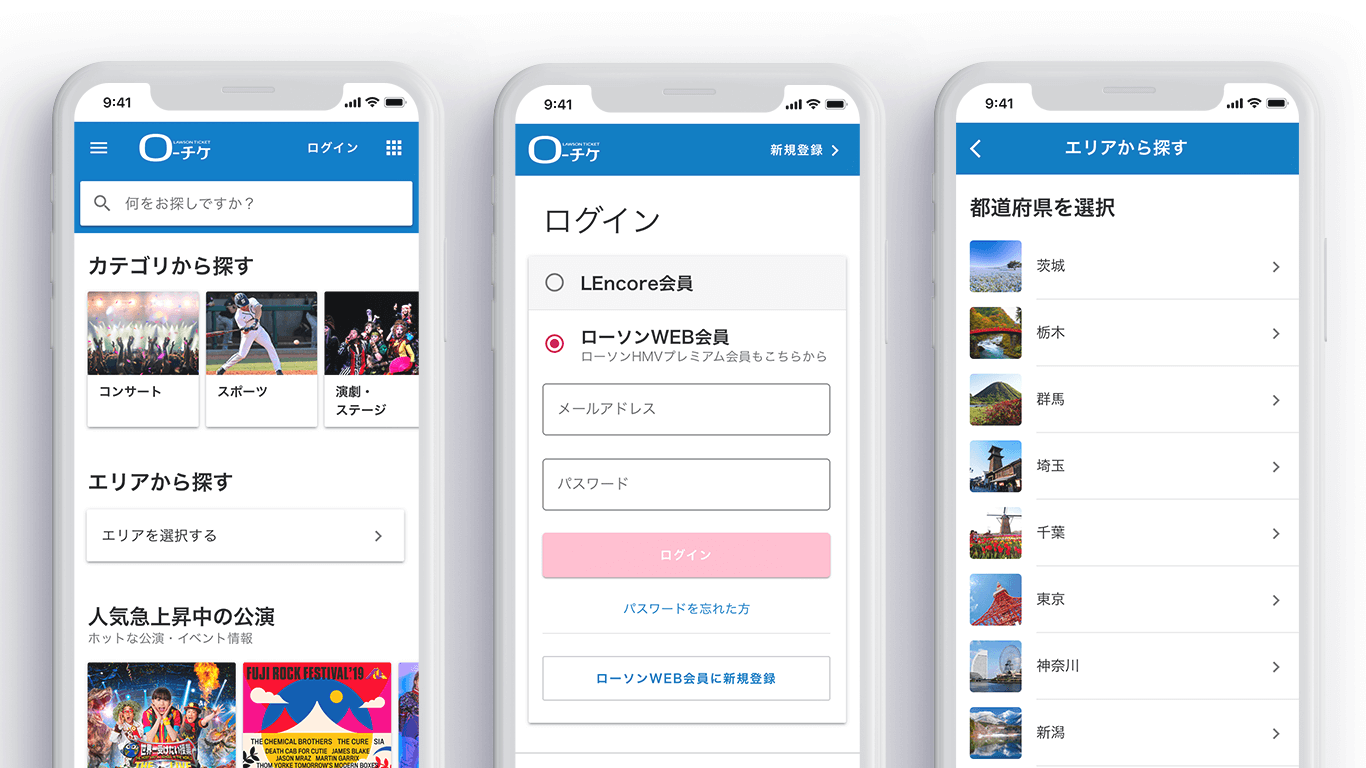
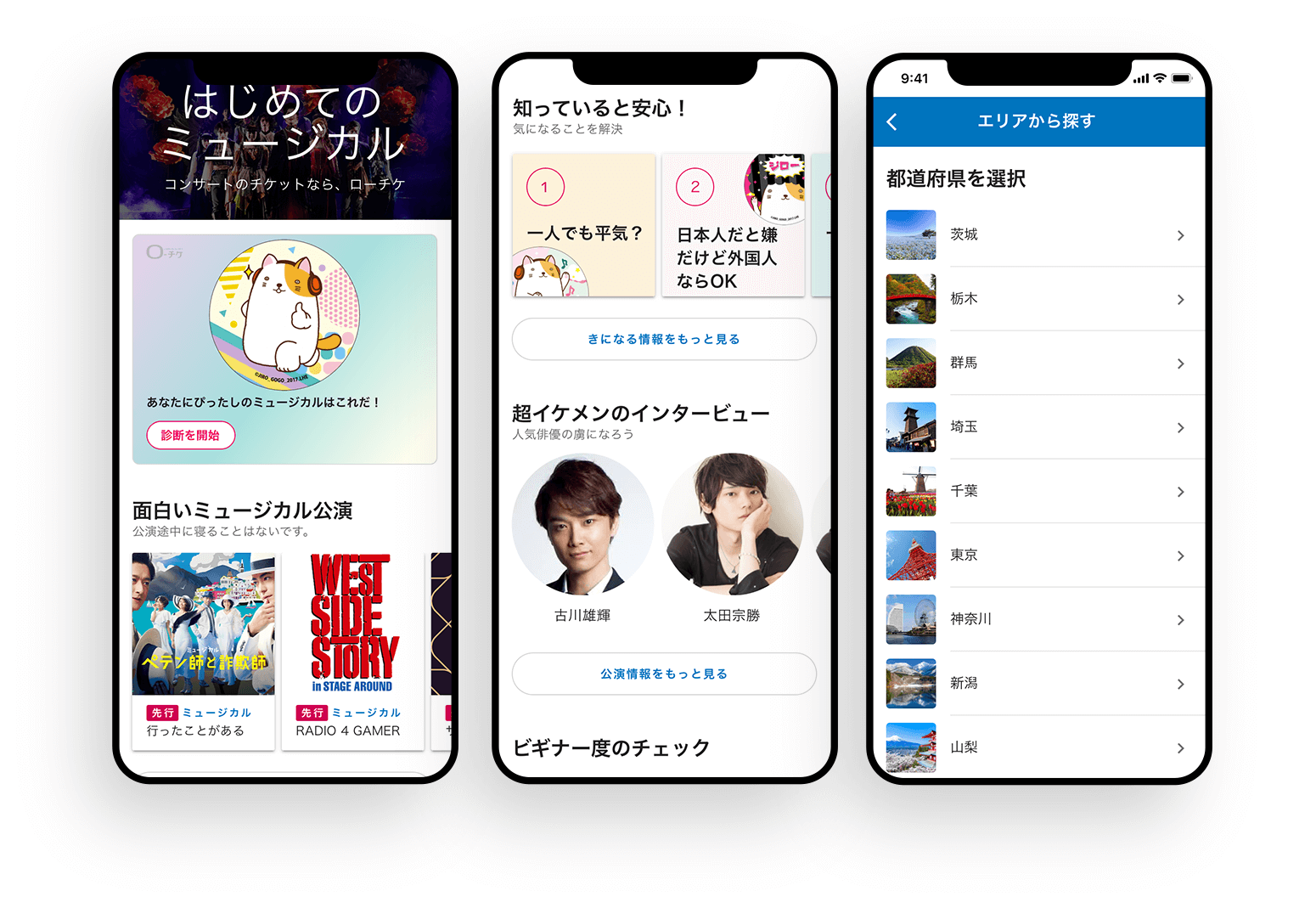
I was in charge of the overall redesign of the Lawson Ticket (Abbreviation: lo-chike) developed by Lawson Entertainment. My goals were to provide an optimal UI/UX by thoroughly analyzing the needs of our users and to increase the efficiency of future UX improvements by building Design System and UI assets.
I was in charge of the overall redesign of the Lawson Ticket (Abbreviation: lo-chike) developed by Lawson Entertainment. My goals were to provide an optimal UI/UX by thoroughly analyzing the needs of our users and to increase the efficiency of future UX improvements by building Design System and UI assets.
I was in charge of the overall redesign of the Lawson Ticket (Abbreviation: lo-chike) developed by Lawson Entertainment. My goals were to provide an optimal UI/UX by thoroughly analyzing the needs of our users and to increase the efficiency of future UX improvements by building Design System and UI assets.
My role
My role
- Information architect
- User research
- UI design
- User test
BACKGROUND
BACKGROUND
The beginning
Based on its corporate philosophy of invigorating Japan with entertainment, Lawson Ticket has led the industry for many years through various initiatives and services. In the intense competition of the ticket sales industry, Lawson Ticket is maintaining a No.1 position of amount of sales for several years.
However, the web site of Lawson Ticket has been changing with the times, and to quickly respond to the needs of users, the following major problems were found.
- Lack of UI consistency and concept
- Absence of information design and content structure
Outdated UI were cumbersome and difficult to use, and inconsistent content structures only added to user confusion. I discussed with my colleagues about how we can quickly break the deadlock, and we came to the conclusion
“Solution : a full redesign”
It was necessary to create a new design system that could logically represent the products and contents of a wide range of genres. Another important task was to create a modern and attractive design that would leverage the identity of the Lawson Ticket brand.
Based on its corporate philosophy of invigorating Japan with entertainment, Lawson Ticket has led the industry for many years through various initiatives and services. In the intense competition of the ticket sales industry, Lawson Ticket is maintaining a No.1 position of amount of sales for several years.
However, the web site of Lawson Ticket has been changing with the times, and to quickly respond to the needs of users, the following major problems were found.
- Lack of UI consistency and concept
- Absence of information design and content structure
Lagging UIs were cumbersome and difficult to use, and inconsistent content structures only added to user confusion. I talked with my colleagues about how we can quickly break the deadlock, and I came to the conclusion
“Solution : a full redesign”
It was necessary to create a new design system that could logically represent the products and contents of a wide range of genres. Another important task was to create a modern and attractive design that would leverage the identity of the Lawson Ticket brand.
DESIGN PROCESS
DESIGN PROCESS
How do I move forward?
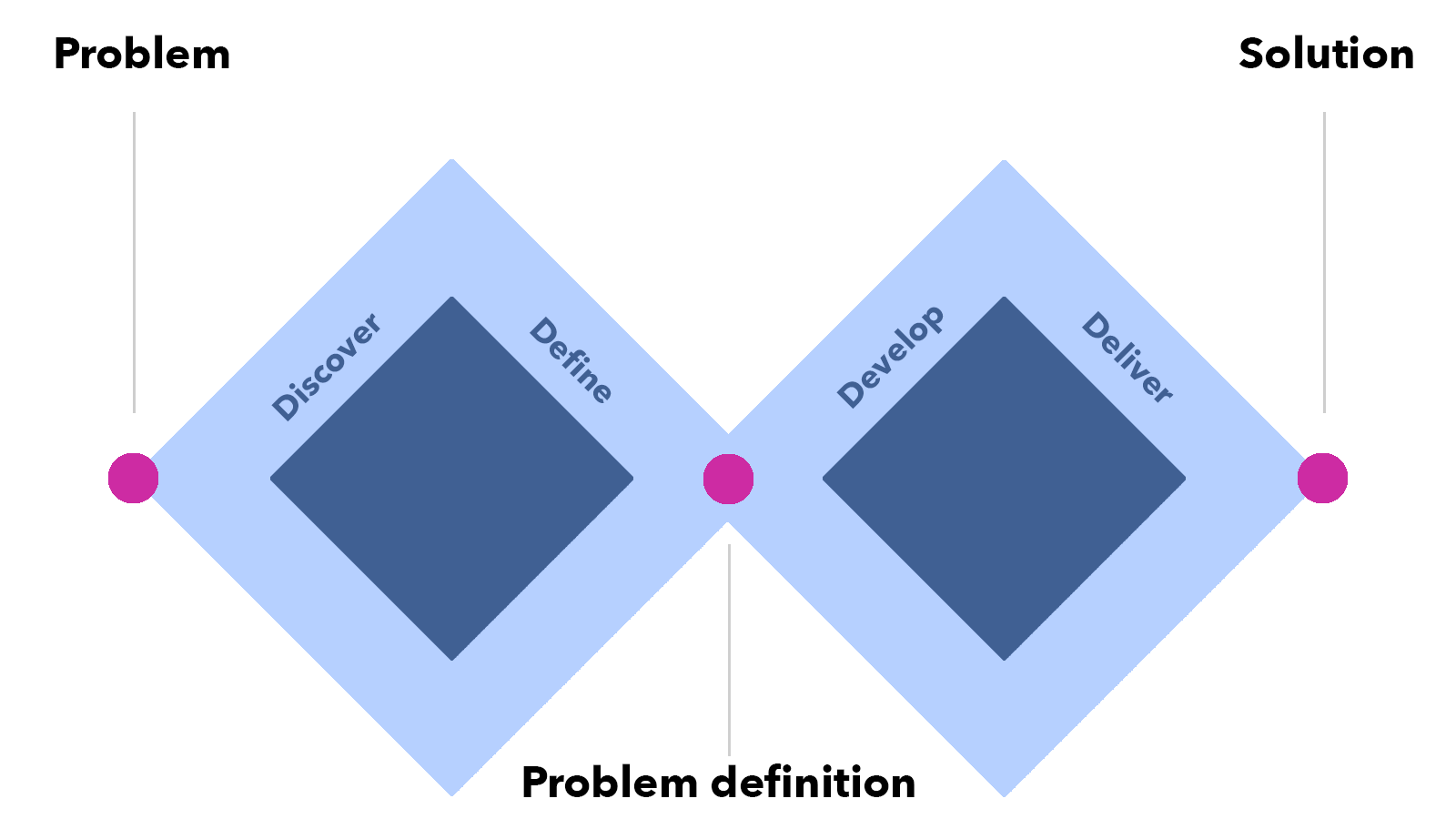
If you have a lot of business requirements, technical constraints, and complex internal coordination challenges, I think a systematic approach is very important. After defining the relevant departments and business vision, I moved to the discover phase based on the design thinking double diamond process.

Double diamond process
STEP1 - Discover
I think the key to success in a big project like a full redesign is which problem to solve and what to focus on to create a solution. Even if I feel that I can understand what the problem is and what the solution is from my experience and sense, I think I can't find the real problem unless I consider the user's needs from an objective standpoint.

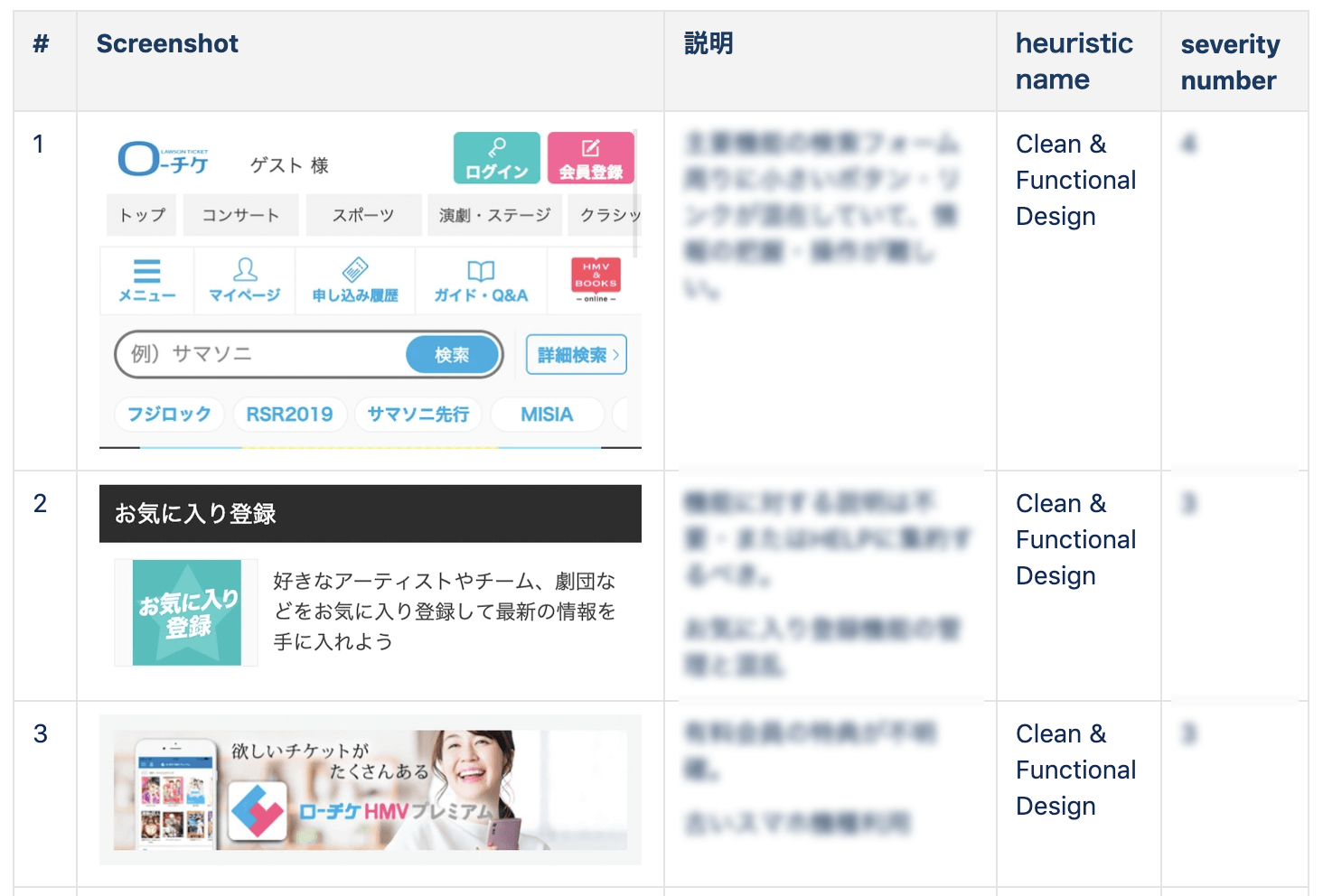
Part of the heuristic evaluation table
To that end, I listed user needs and site challenges in several ways, including user interviews, heuristic assessments, and user needs insight using different types of personas.
STEP2 - Define
However, even if I list all the existing issues, I think it's just a step toward finding "real problems". To define the problem to be solved, I needed to have a deep understanding of the user journey and consider various scenarios.

“Requirements cannot be “gathered” from your stakeholders like Easter eggs
— they must be defined, through research and scenarios.”
Alan Cooper - Father of Visual Basic
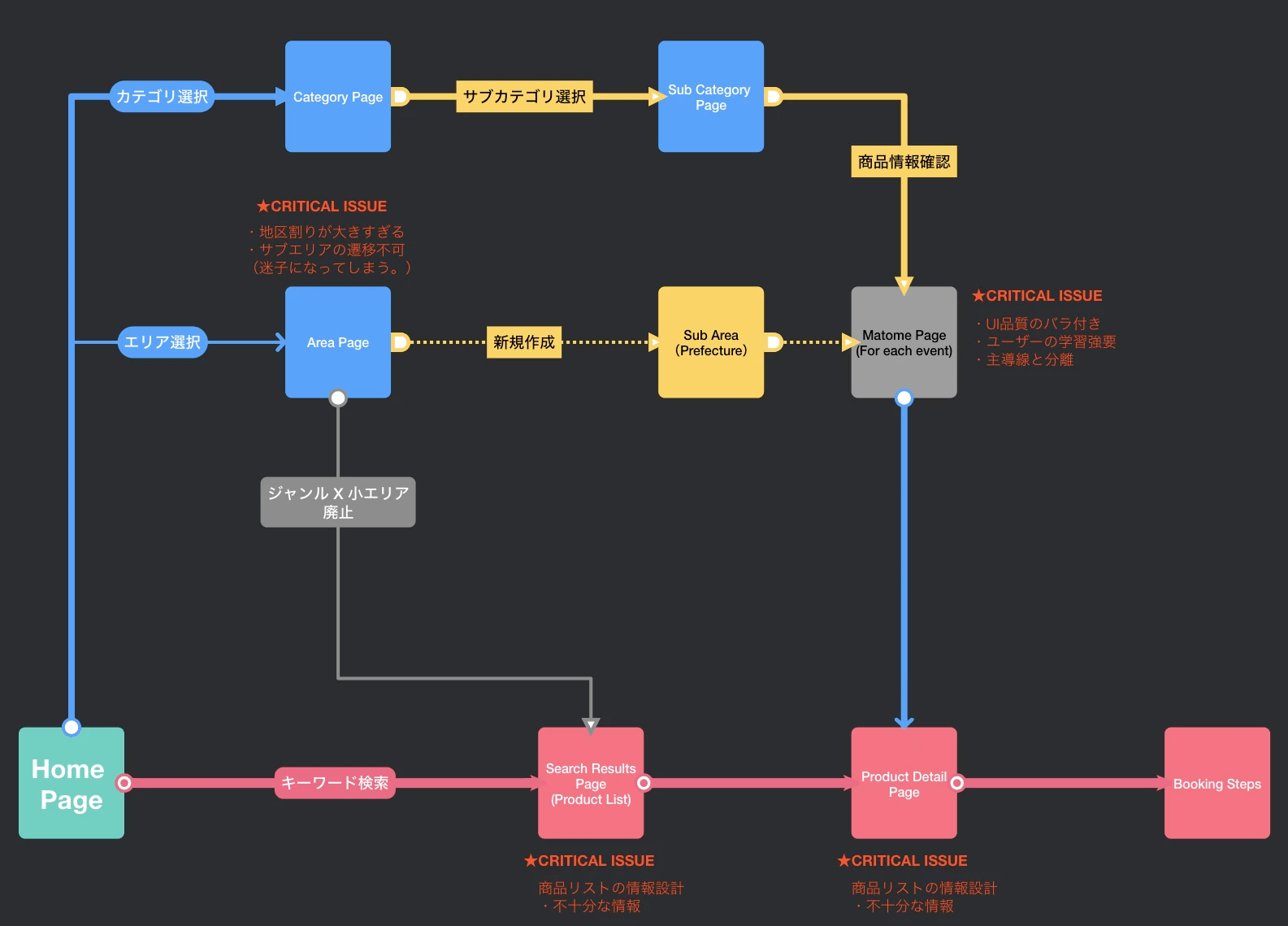
For this reason, I have reviewed the basic site configuration so that I can respond to various scenarios based on the insights and site analysis results obtained during problem collection. I took care to maintain the simplicity of the site configuration, but based on the existing site configuration, I added the necessary page features and removed the unnecessary pages and elements.

Site flow
Once the basic configuration of the site was determined, I began to come up with ideas for how best to meet the needs of users on each page.
STEP3 - Develop
During the ideate step, I tried to gather as many ideas as possible while paying attention to the MVP (Minimum Viable Product).

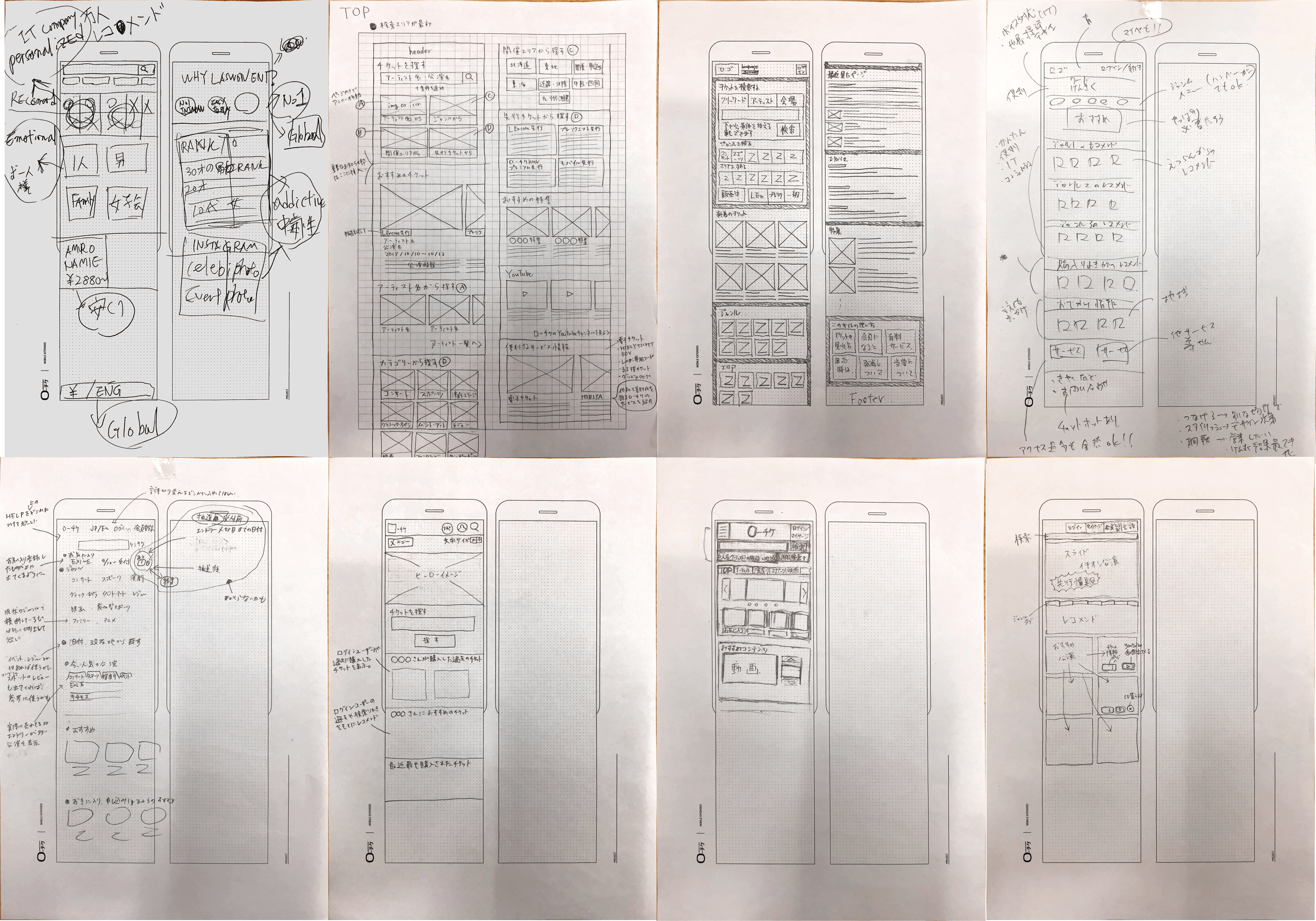
Example of wireframes
After I decided on the idea to try it first, I started to create the UI system which was an important goal.
However, the concept of the Lawson ticket needed for UI design did not exist, so it had to be decided from the concept of the site.

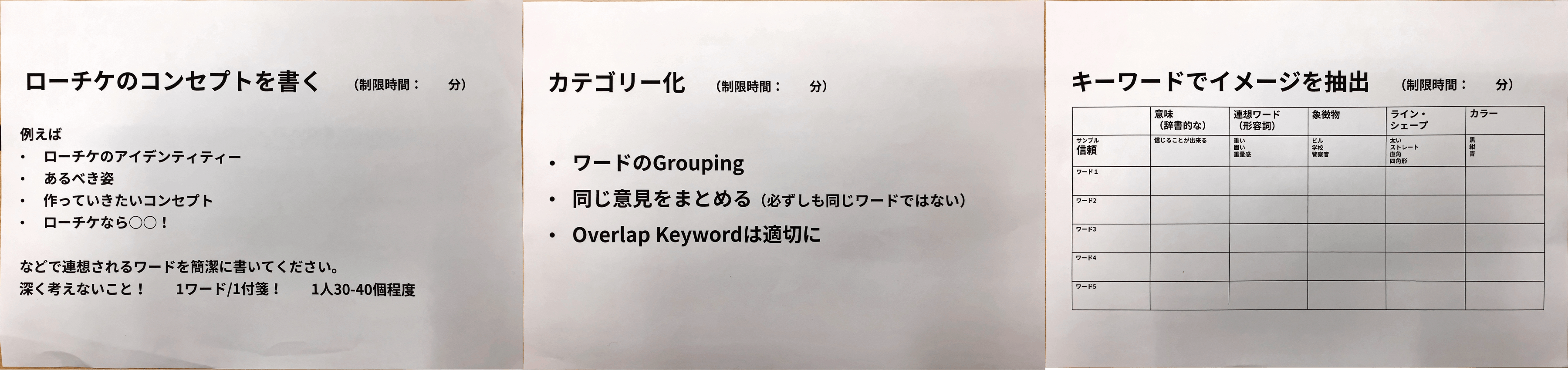
Color Extraction Using Words
There was no existing design system, so I had to create a new one. However, building your own design system from scratch based on site's concept requires considerable time and resources, so I have chosen to customize the public published a UI kit. There are various UI kits such as IBM's Carbon and Microsoft's Fabric, but in terms of versatility, I adopted Google Material Design and created UI assets for continuous use.

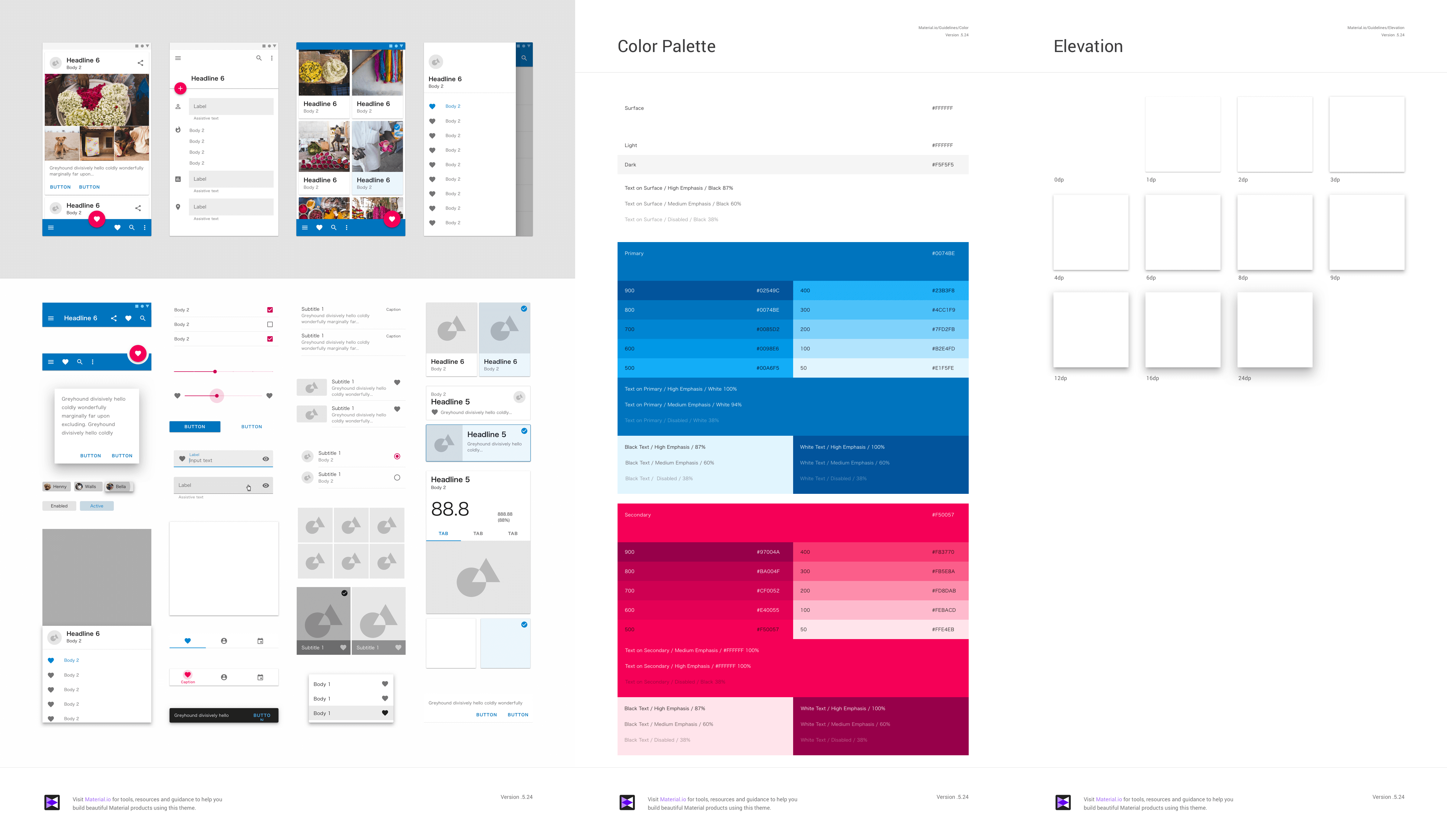
UI Theme
At the end of the Develop step, I used the UI kit to create and test the design.


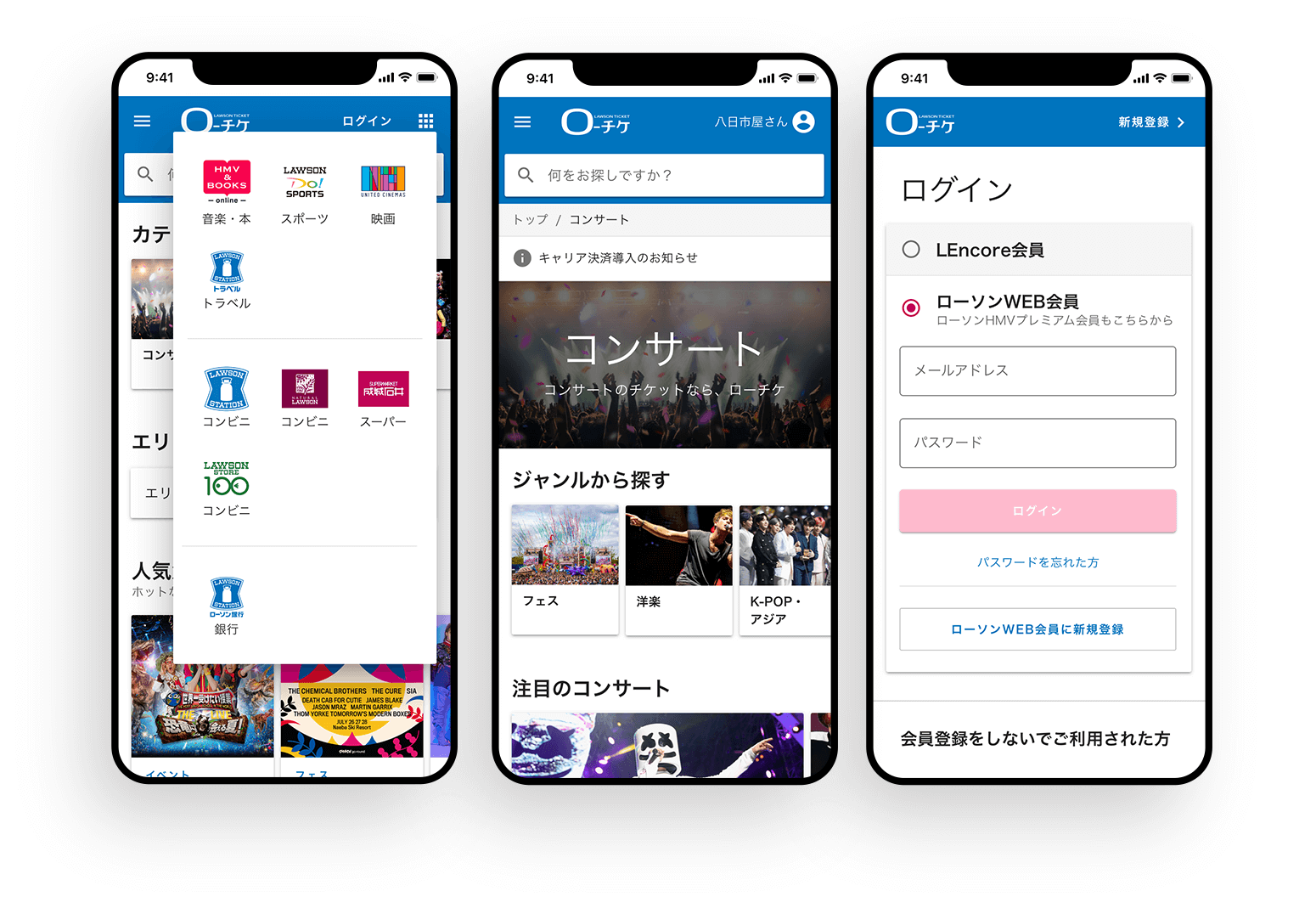
STEP4 - Deliver
The Deliver (provision) step finishes surprisingly quickly when the feature definitions and roles are well defined and there are UI assets. I think what we need to do in this step is a final check on the concept and UI integrity of the site.
Another important point is to provide developers with all the documentation, guidelines, and requirements they need. I think this is not only for the efficiency of development, but also to get ideas from the development team as an important partner in building good UXs.
FINAL SAY
FINAL SAY
Takeaways
I think retrospectives are very important to make the UX improvement process more efficient. The three key points of the UX improvement process I learned were:
・ Identify right UX issues to be solved
・Early Validation
・Never jump in the UI Design until Identify right issues
If you don't have the point above and just jump to a solution, you're more likely to end up with a useless fix. Identifying specific issues and conducting thorough verification will lead to speedy UX improvement over the long term.
All content ©Seonguk Choi 2020